7 min to read
Create Content Types in SharePoint
This post will give an example of creating content types in SharePoint. The gd-sprest library will use the SharePoint Configuration helper class to create the content types. The gd-sprest SharePoint Code Examples all utilize a configuration file for its SharePoint assets. This post will focus on the configuration file for creating site and list content types.
Configuration File
The first thing we will do is reference the ‘Helper’ component from the gd-sprest library.
import { Helper } from "gd-sprest";
/**
* Configuration
*/
export const Configuration = Helper.SPConfig({
// Configuration goes here
});
Example 1: Site Content Type
This example will demonstrate how to create a site content type. By default, the content type inherit from the Item type. To specify a different type, set the ParentName property to the content type to inherit from. The parent content type MUST exist in the current or root web.
import { Helper } from "gd-sprest";
/**
* Configuration
*/
export const Configuration = Helper.SPConfig({
ContentTypes: [
{ Name: "Custom CT", Group: "_Dev", Description: "Sample" },
{ Name: "Doc CT", Group: "_Dev", Description: "Sample", ParentName: "Document" },
{ Name: "DocSet CT", Group: "_Dev", Description: "Sample", ParentName: "Document Set" }
]
});
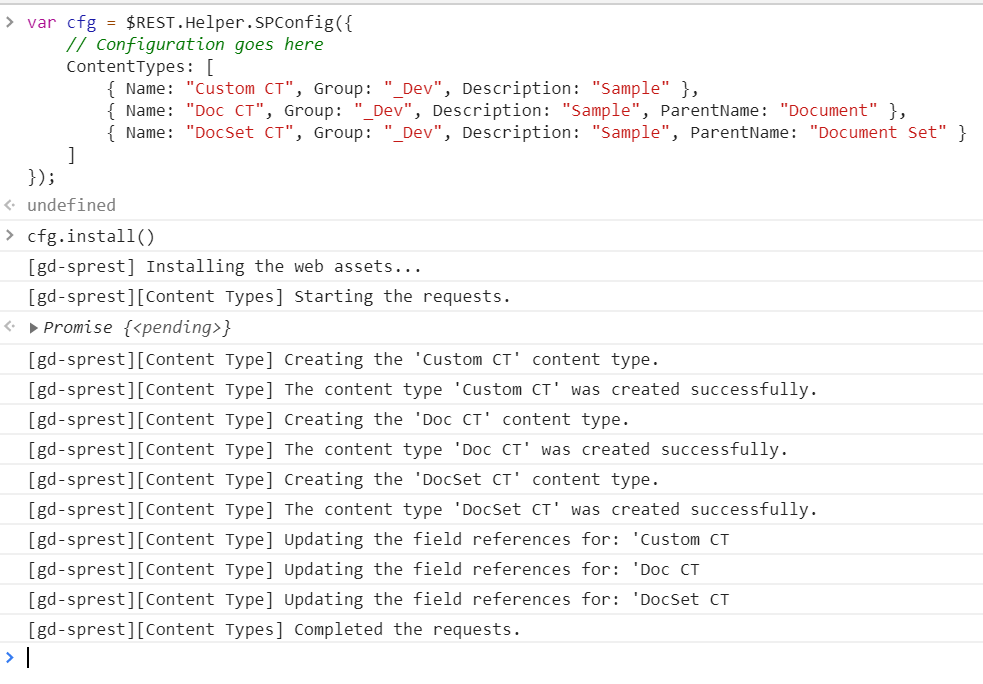
Create the Content Types

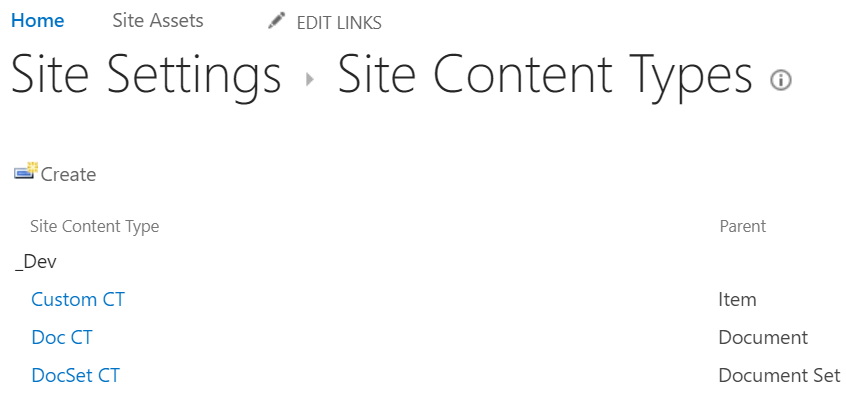
Validate the Content Types

Example 2: List Content Type
This code example will demonstrate how to create content types in a list. This method will only work for content types that inherit from the Item type. The content type field references must exist in the list.
import { Helper } from "gd-sprest";
/**
* Configuration
*/
export const Configuration = Helper.SPConfig({
ListCfg: [{
ListInformation: { Title: "Dev Lib", BaseTemplate: SPTypes.ListTemplateType.GenericList },
ContentTypes: [
{ Name: "Item", FieldRefs: ["Title", "Field1"] },
{ Name: "Custom CT", FieldRefs: ["Title", "Field1", "Field2", "Field3"] },
{ Name: "Another CT", FieldRefs: ["Title", "Field1", "Field2", "Field3", "Field4", "Field5"] }
],
CustomFields: [
{ name: "Field1", title: "Field 1", type: Helper.SPCfgFieldType.Text },
{ name: "Field2", title: "Field 2", type: Helper.SPCfgFieldType.Text },
{ name: "Field3", title: "Field 3", type: Helper.SPCfgFieldType.Text },
{ name: "Field4", title: "Field 4", type: Helper.SPCfgFieldType.Text },
{ name: "Field5", title: "Field 5", type: Helper.SPCfgFieldType.Text }
]
}]
});
Demo
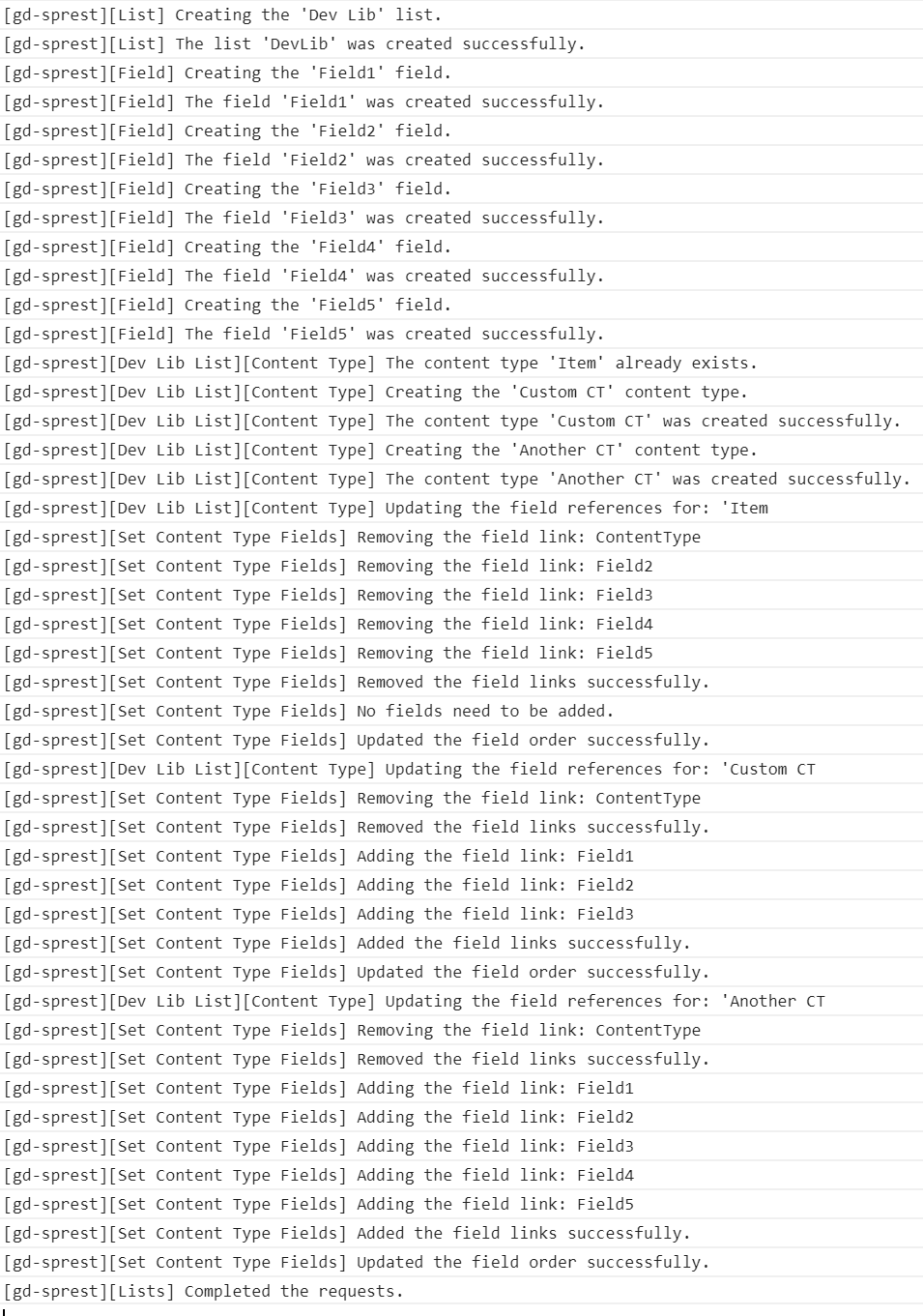
Create the Content Types

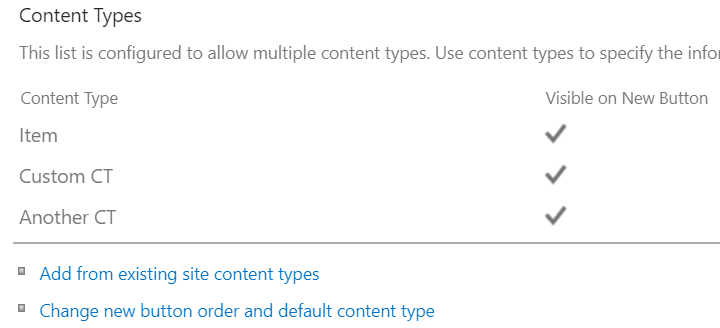
Validate the Content Types

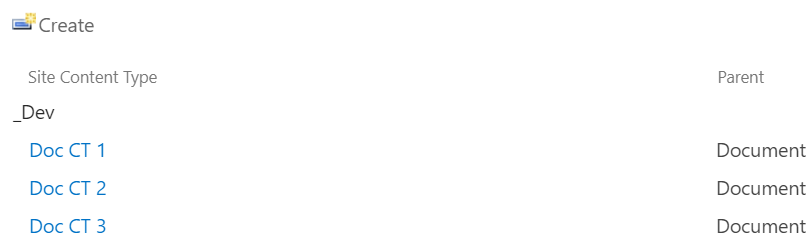
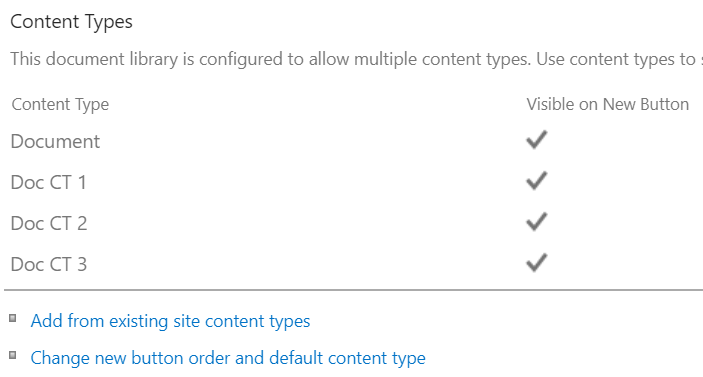
Example 3: List Document Content Type
The last example will demonstrate how to create content types in a list, that do not inherit from the Item content type. The parent content type MUST exist in the current web.
import { Helper } from "gd-sprest";
/**
* Configuration
*/
export const Configuration = Helper.SPConfig({
ContentTypes: [
{ Name: "Doc CT 1", ParentName: "Document", Group: "_Dev", Description: "Sample" },
{ Name: "Doc CT 2", ParentName: "Document", Group: "_Dev", Description: "Sample" },
{ Name: "Doc CT 3", ParentName: "Document", Group: "_Dev", Description: "Sample" }
],
ListCfg: [{
ListInformation: { Title: "Dev Lib", BaseTemplate: Helper.SPTypes.ListTemplateType.DocumentLibrary },
ContentTypes: [
{ Name: "Doc CT 1", ParentName: "Doc CT 1", FieldRefs: ["FileLeafRef", "Title", "Field1"] },
{ Name: "Doc CT 2", ParentName: "Doc CT 2", FieldRefs: ["FileLeafRef", "Title", "Field1", "Field2", "Field3"] },
{ Name: "Doc CT 3", ParentName: "Doc CT 3", FieldRefs: ["FileLeafRef", "Title", "Field1", "Field2", "Field3", "Field4", "Field5"] }
],
CustomFields: [
{ name: "Field1", title: "Field 1", type: Helper.SPCfgFieldType.Text },
{ name: "Field2", title: "Field 2", type: Helper.SPCfgFieldType.Text },
{ name: "Field3", title: "Field 3", type: Helper.SPCfgFieldType.Text },
{ name: "Field4", title: "Field 4", type: Helper.SPCfgFieldType.Text },
{ name: "Field5", title: "Field 5", type: Helper.SPCfgFieldType.Text }
]
}]
});
Demo
Create the Content Types

Validate the Parent Content Types

Validate the List Content Types



Comments