2 min to read
Schedule

This solution will connect an Events/Calendar list in SharePoint 2013/Online environments to a gantt chart using the Frappe Gantt JavaScript library.
Original Developers Dade Register & Gunjan Datta
Solution Code
The solution is designed to be used as is or further customized. Click here to access the code repository. This solution builds on top of the Basic Dashboard walkthrough. To create your own the instance of the solution, follow the steps below.
- Fork the solution and clone it to your machine
- Install the libraries:
npm i - Link TypeScript:
npm link typescript - Build the Solution:
npm run all
Installation and Deployment
Upload Assets
Right click and save the files for the next step.
| Assets |
|---|
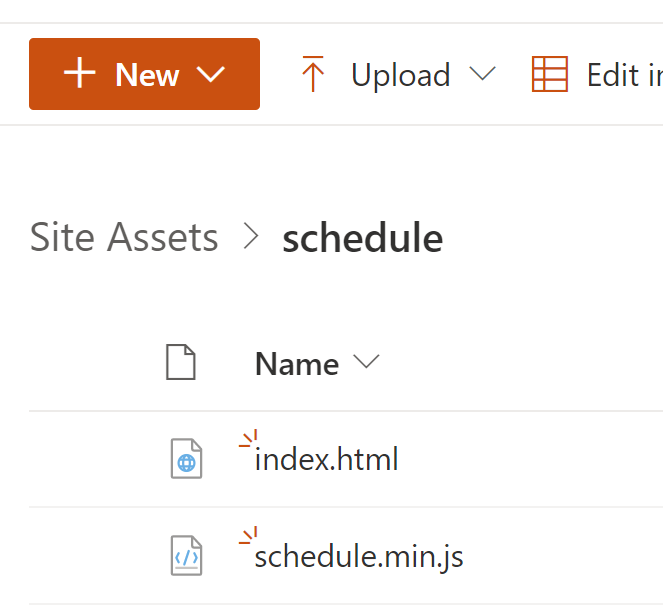
| schedule.min.js |
| index.html |
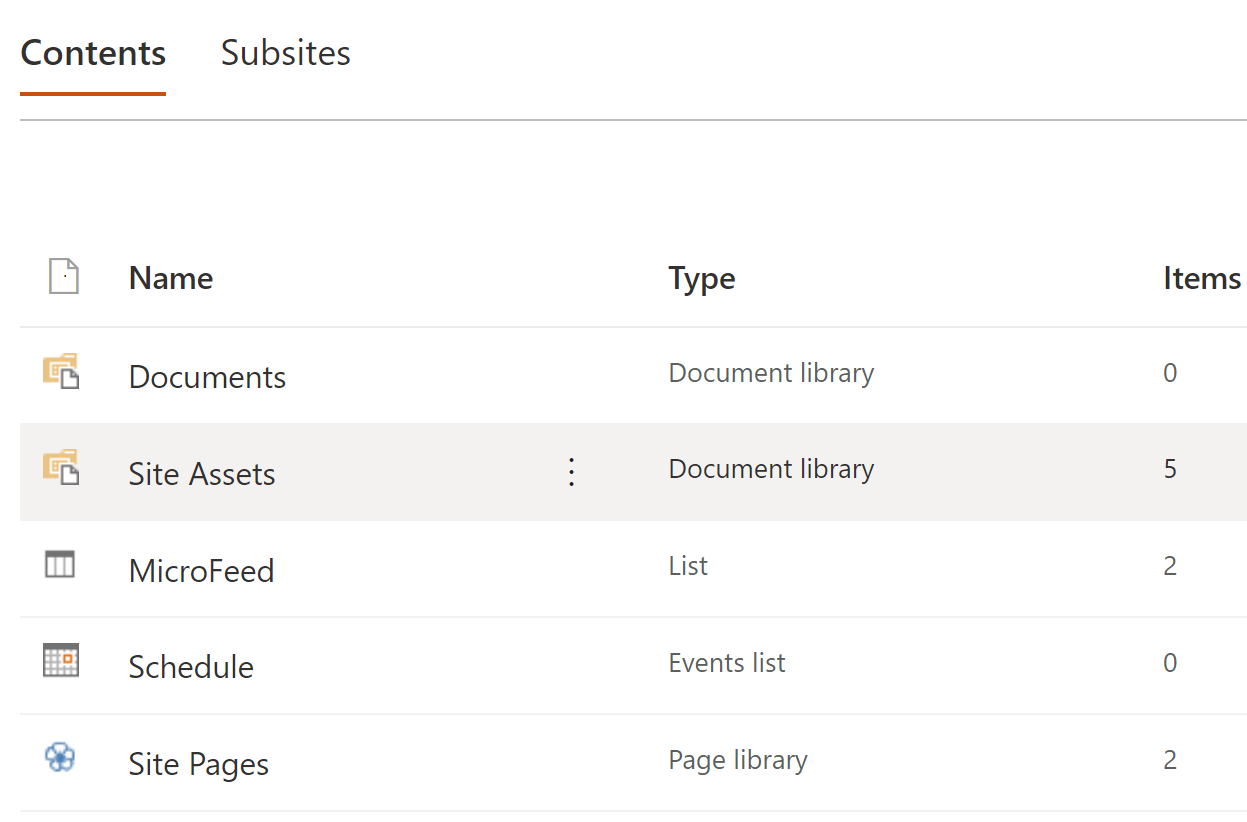
- Go to Site content -> Site Assets where the app shall live
- Create a new folder and it must be named
schedule

- Click inside of the folder and upload the following:

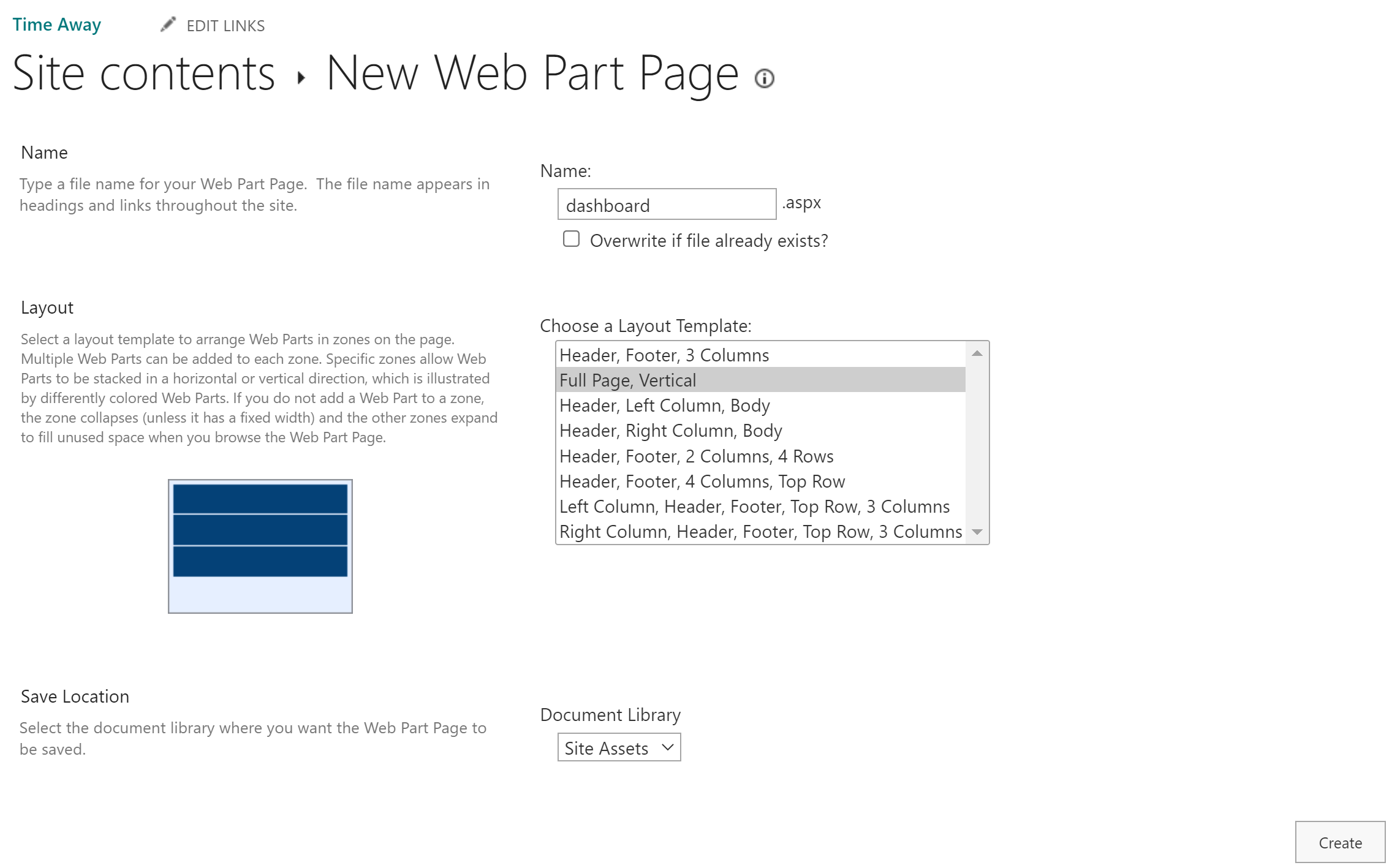
Create WebPart Page
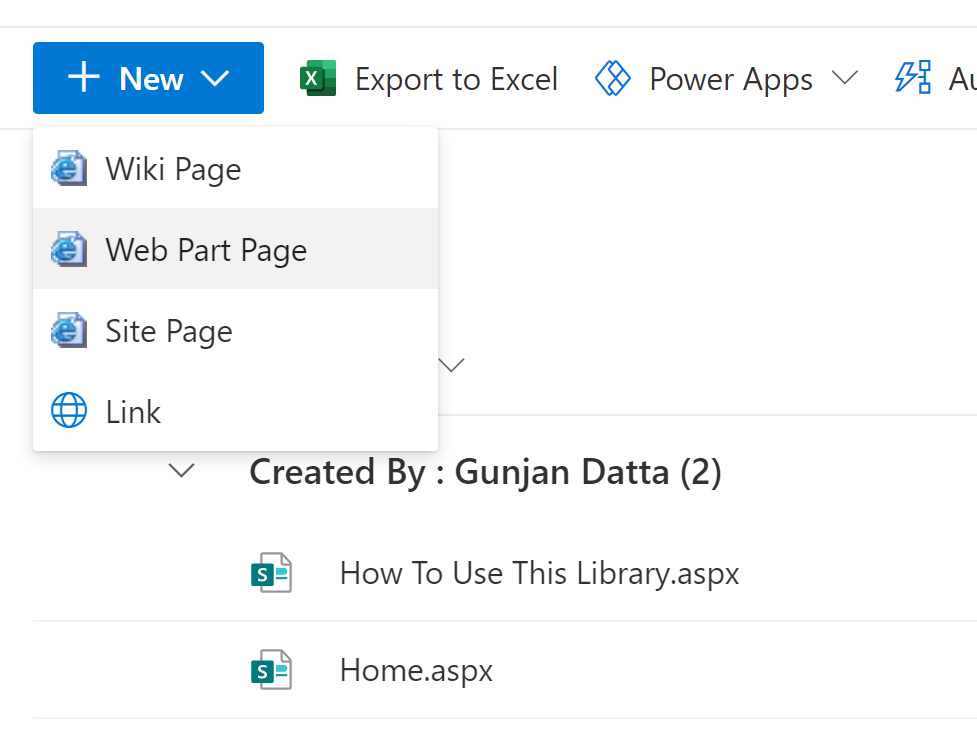
- Navigate to Site Pages

- Click New -> Web Part Page
- Type the name of the page before “.aspx” (era is recommended) and select “Full Page, Vertical” for layout template.

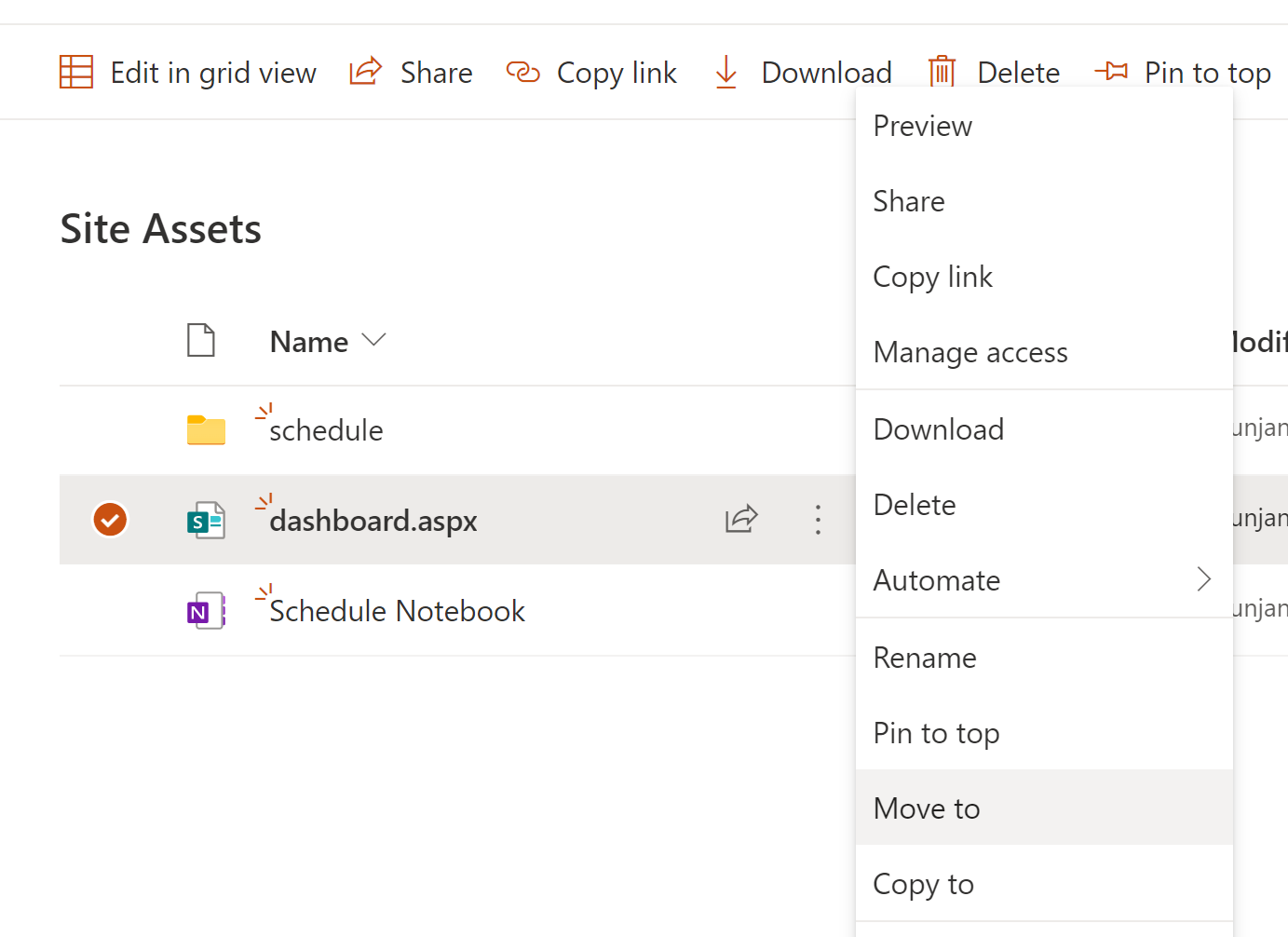
- Navigate to the
Site Assetslibrary and move the file to theschedulefolder

- Navigate to the page and click on it to view it
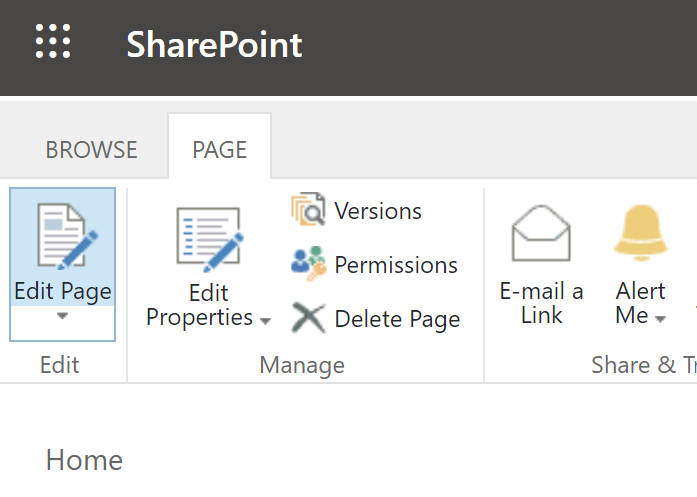
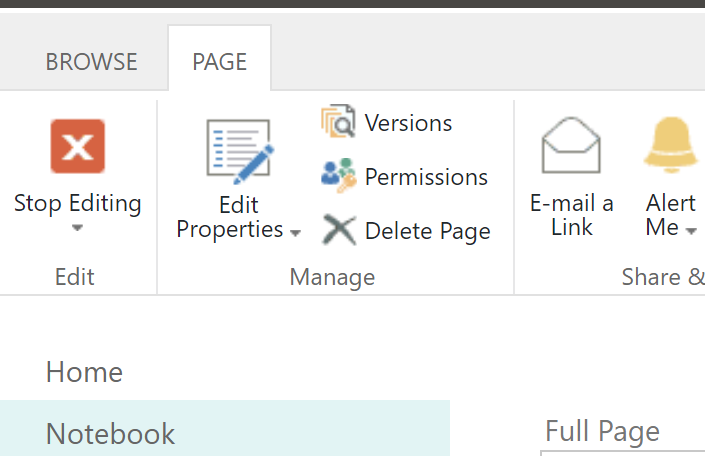
- Click on the
Editbutton

Configure Solution
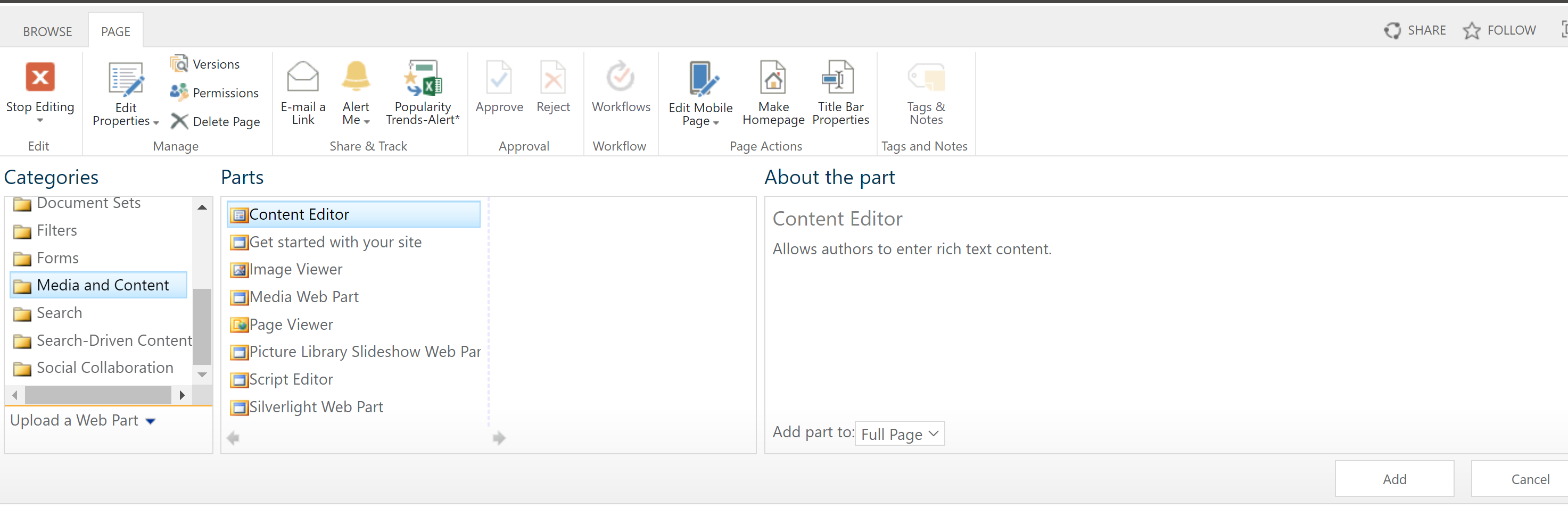
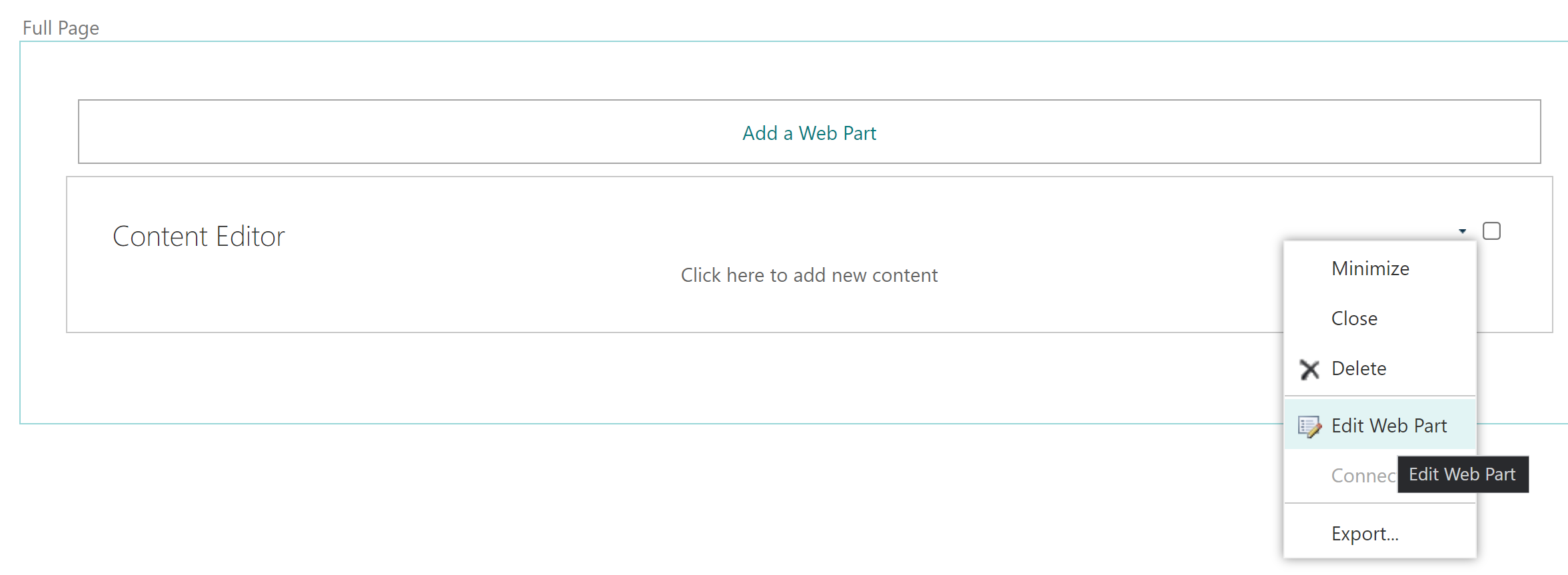
- Click “Add a Web Part” and set Categories to “Media and Content” and Parts to “Content Editor”

- Click the dropdown arrow in the upper right corner and choose Edit Web Part

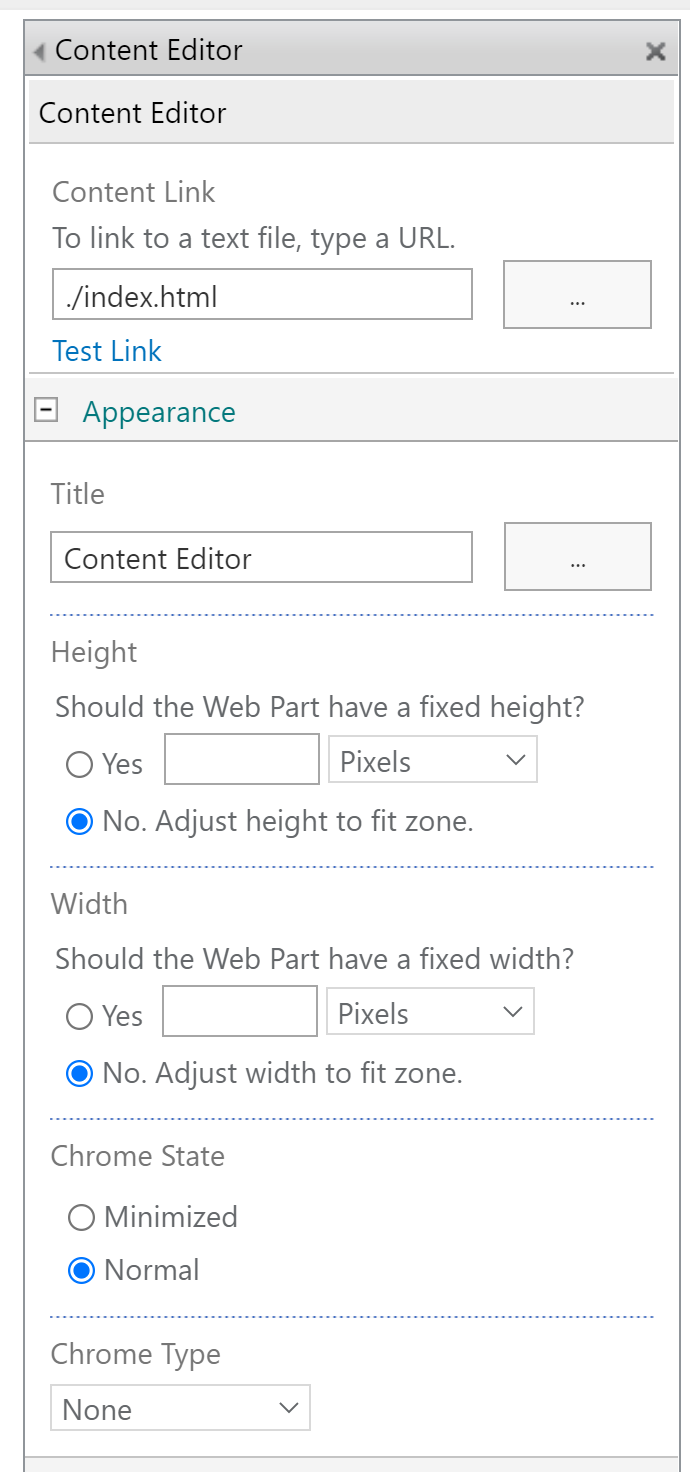
- Under “Content Link” copy-paste link to index.html file and under “Appearance” set “Chrome Type” to None

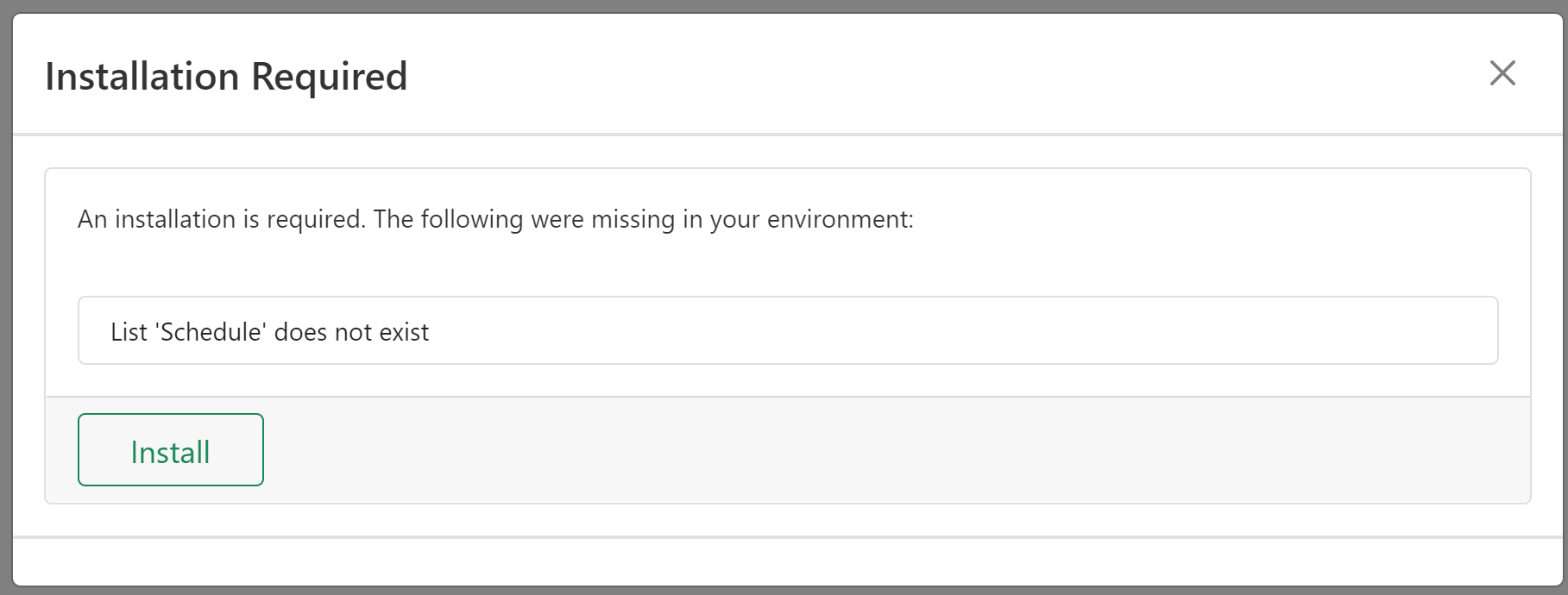
- Click Install on the Installation Required screen

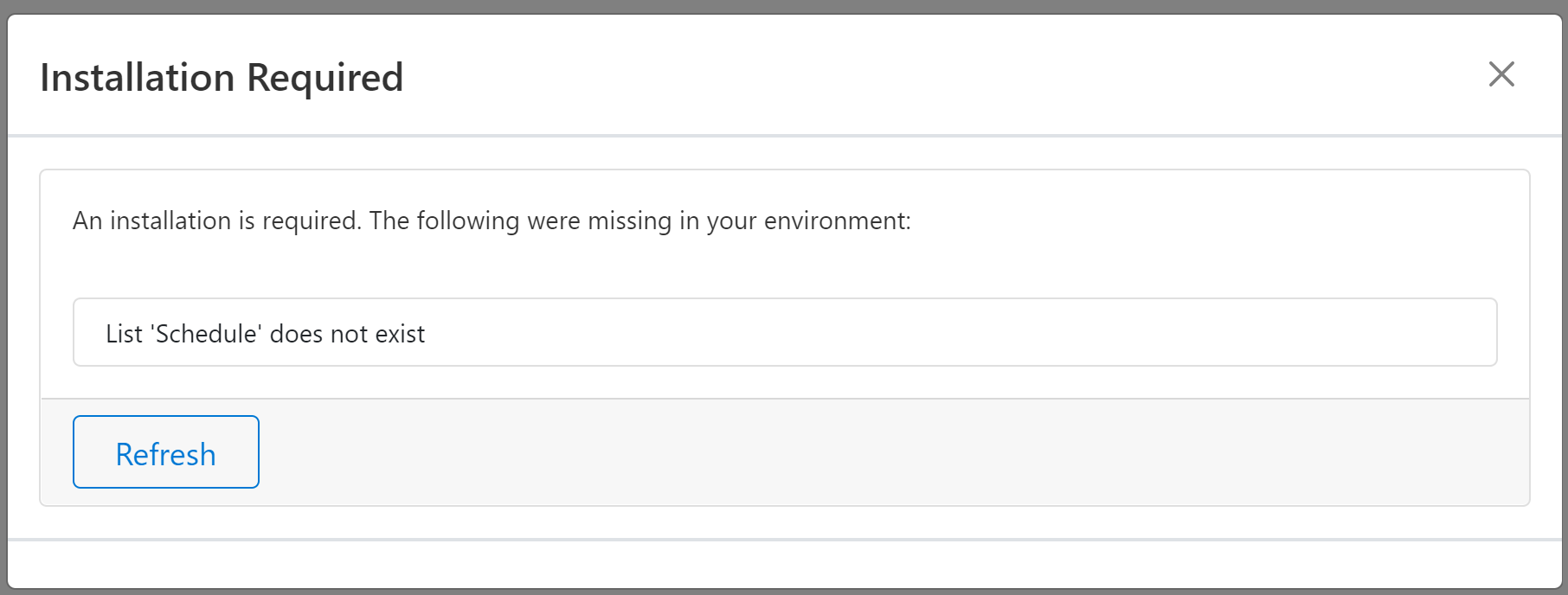
- Click on the ‘x’ icon to close the dialog

- Click Stop editing icon

- The solution is now ready to go!

Optional - Update List Metadata
- Navigate to the
Site Contents

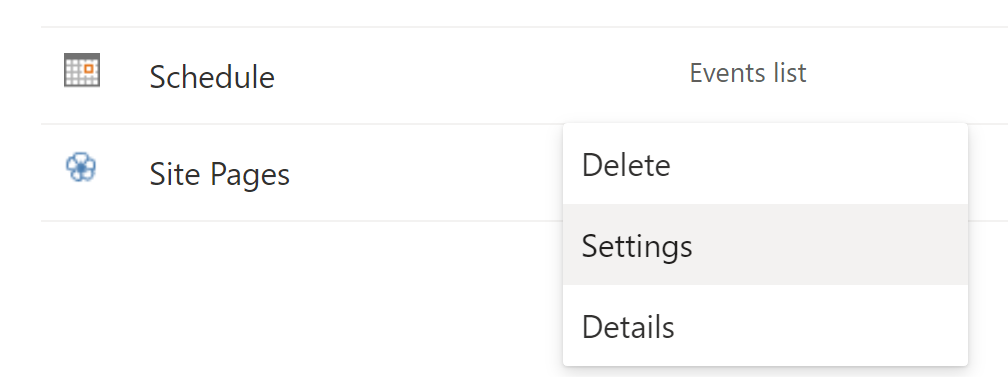
- Click on the ellipsis and select
Settings

- Add/Remove/Update fields as needed
- Update the default list view
- Navigate back to the dashboard page
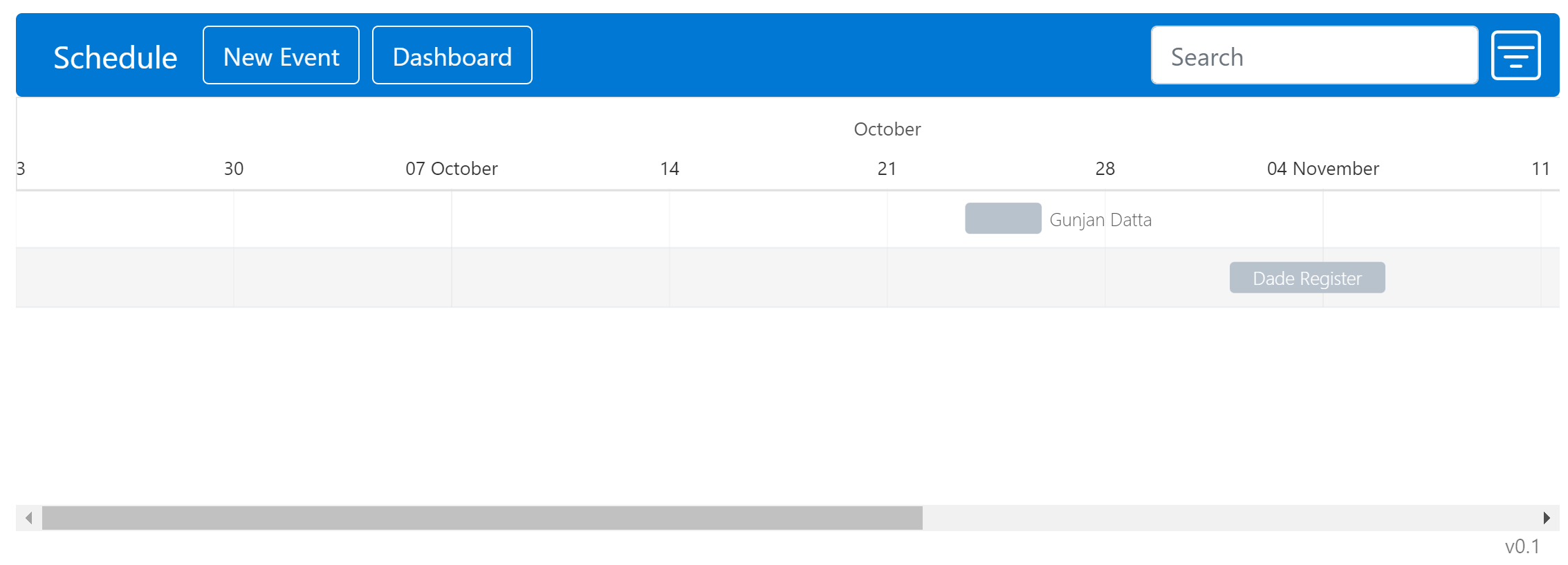
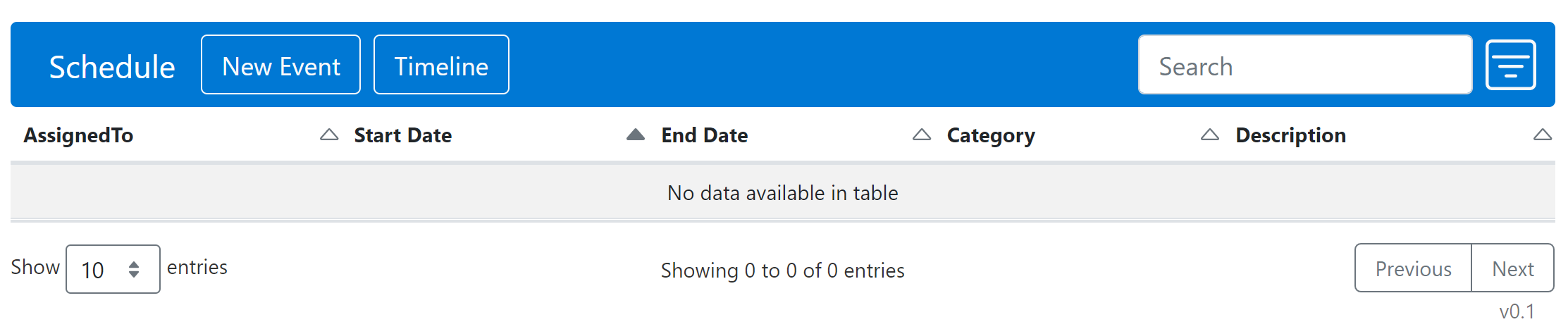
Demo
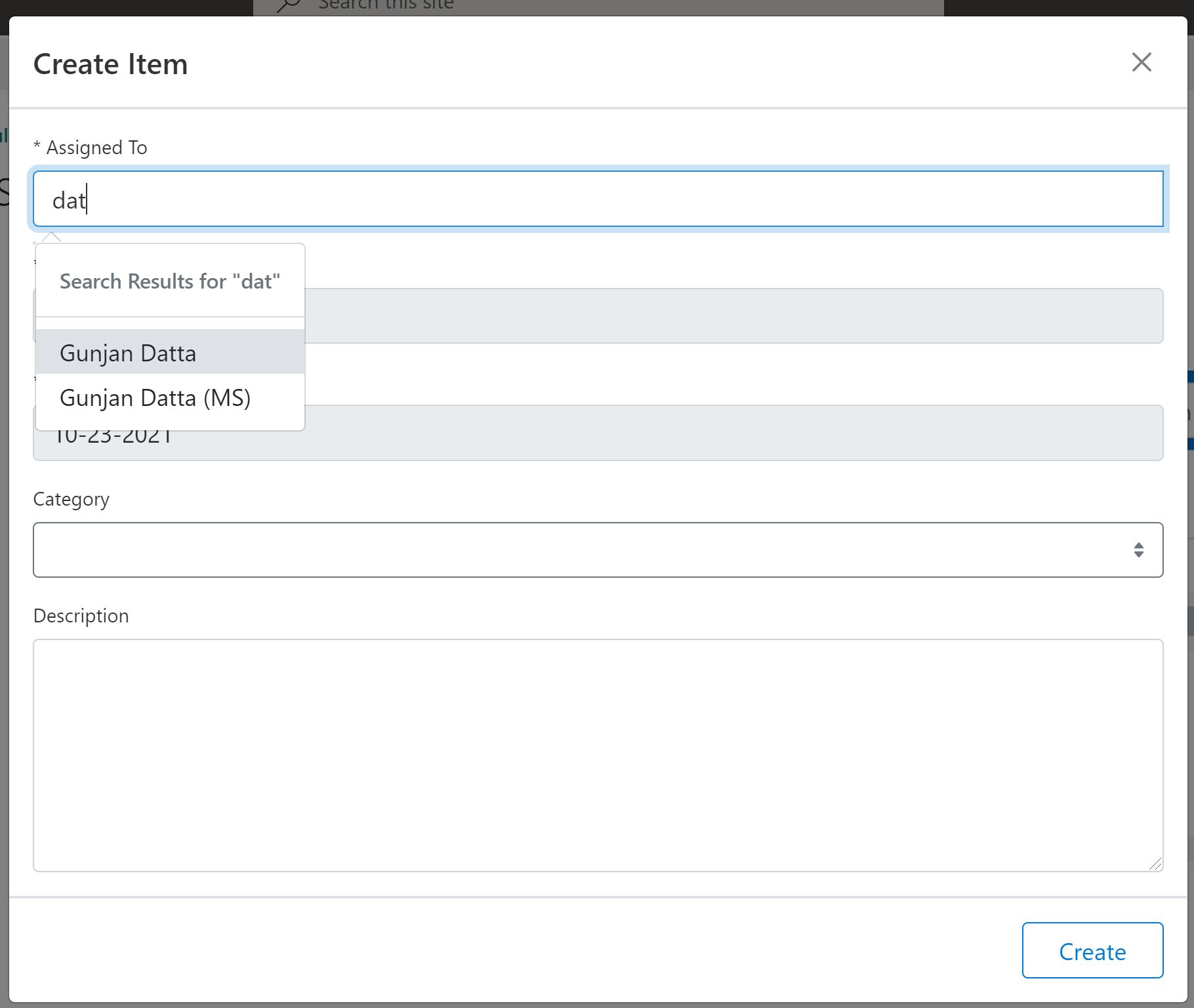
Create an Event
- Click on
New Eventto create an item

- Fill out the form and click on
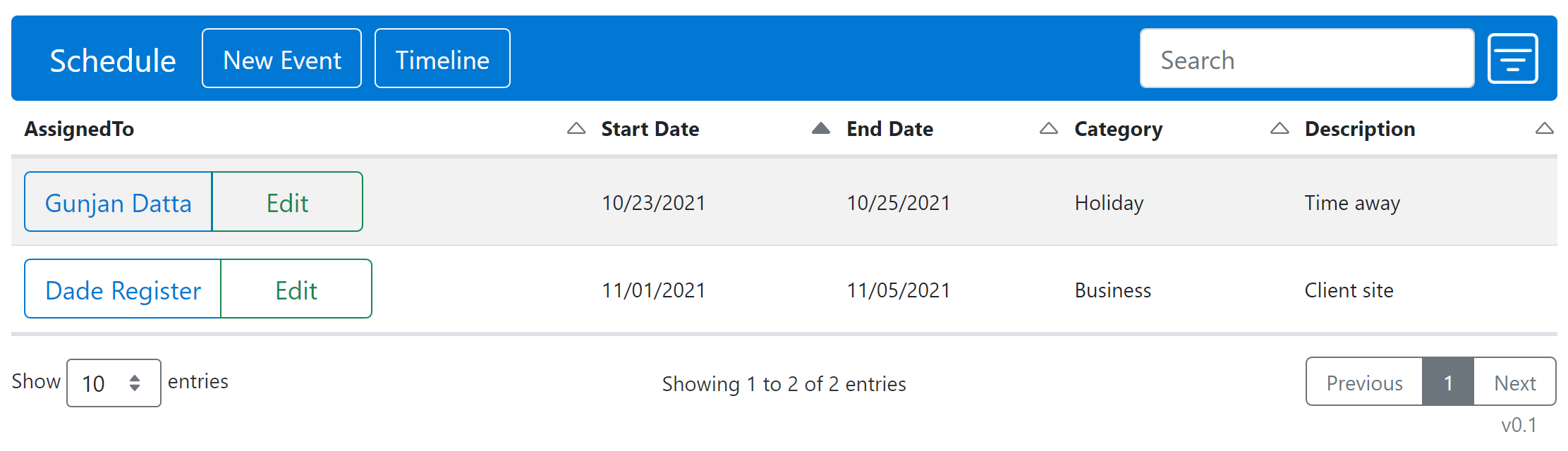
Create - View the dashboard after the item is created

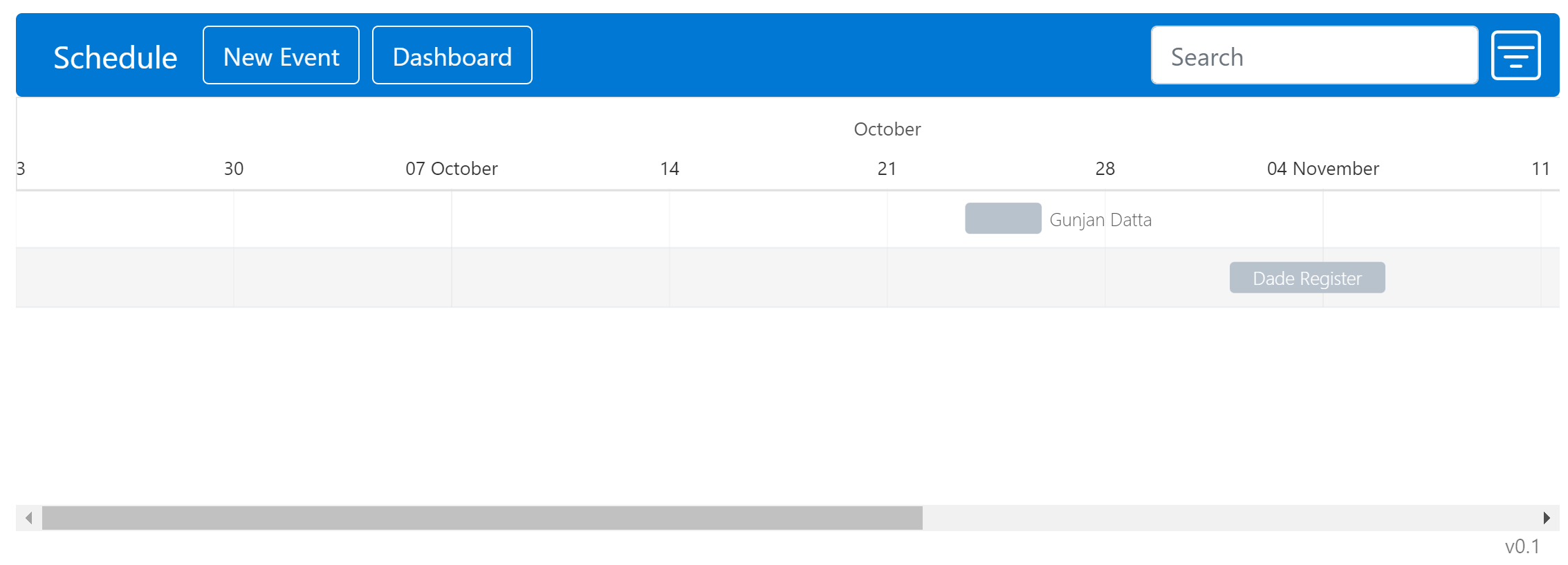
View Gantt Chart
- Click on
Timelineto view the gantt chart



Comments