2 min to read
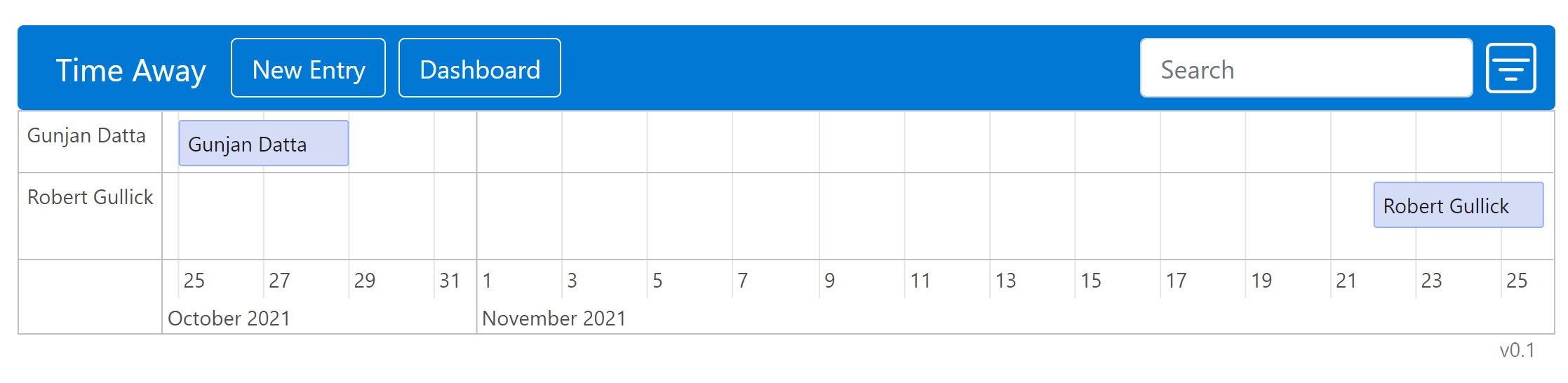
Time Away

A tool for managing time away in SharePoint 2013/Online environments.
Original Developers Robert Gullick & Gunjan Datta
Solution Code
The solution is designed to be used as is or further customized. Click here to access the code repository. This solution builds on top of the Basic Dashboard walkthrough. To create your own the instance of the solution, follow the steps below.
- Fork the solution and clone it to your machine
- Install the libraries:
npm i - Link TypeScript:
npm link typescript - Build the Solution:
npm run all
Installation and Deployment
Upload Assets
Right click and save the files for the next step.
| Assets |
|---|
| time-away.min.js |
| index.html |
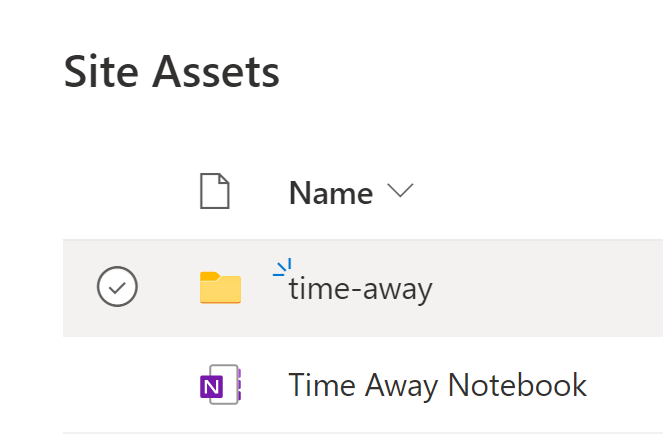
- Go to Site content -> Site Assets where the app shall live
- Create a new folder and it must be named
time-away

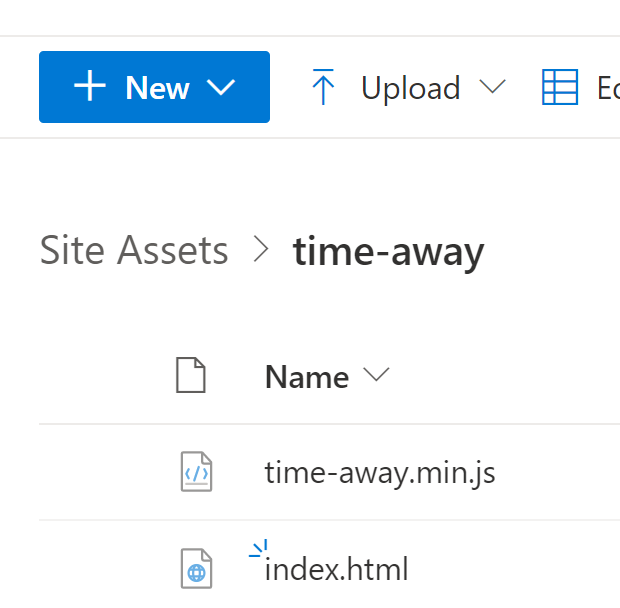
- Click inside of the folder and upload the following:

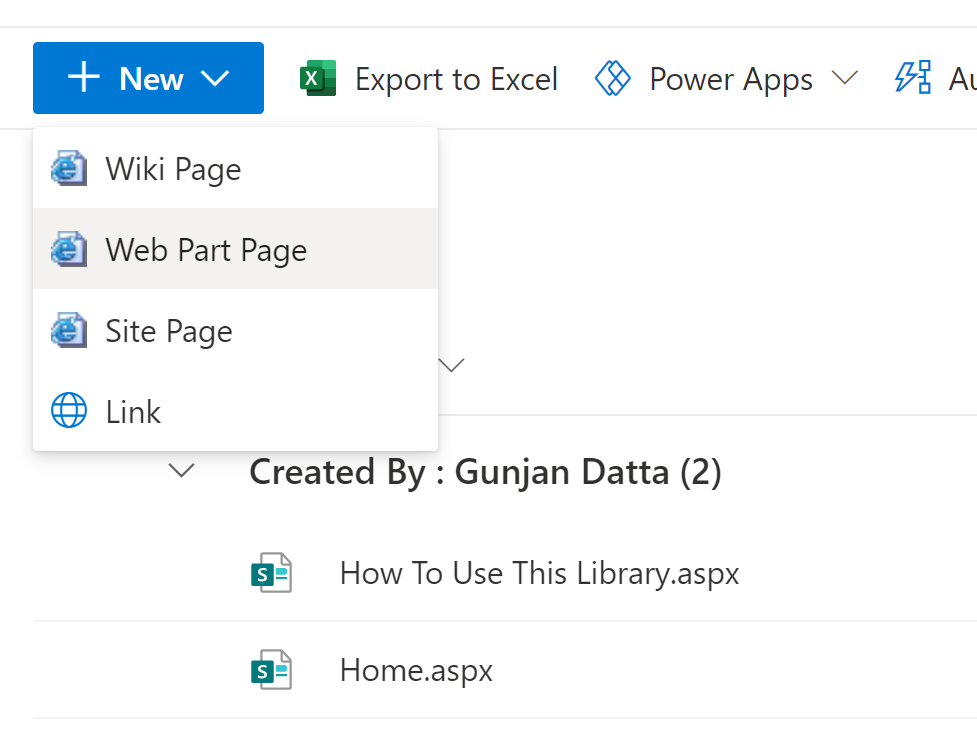
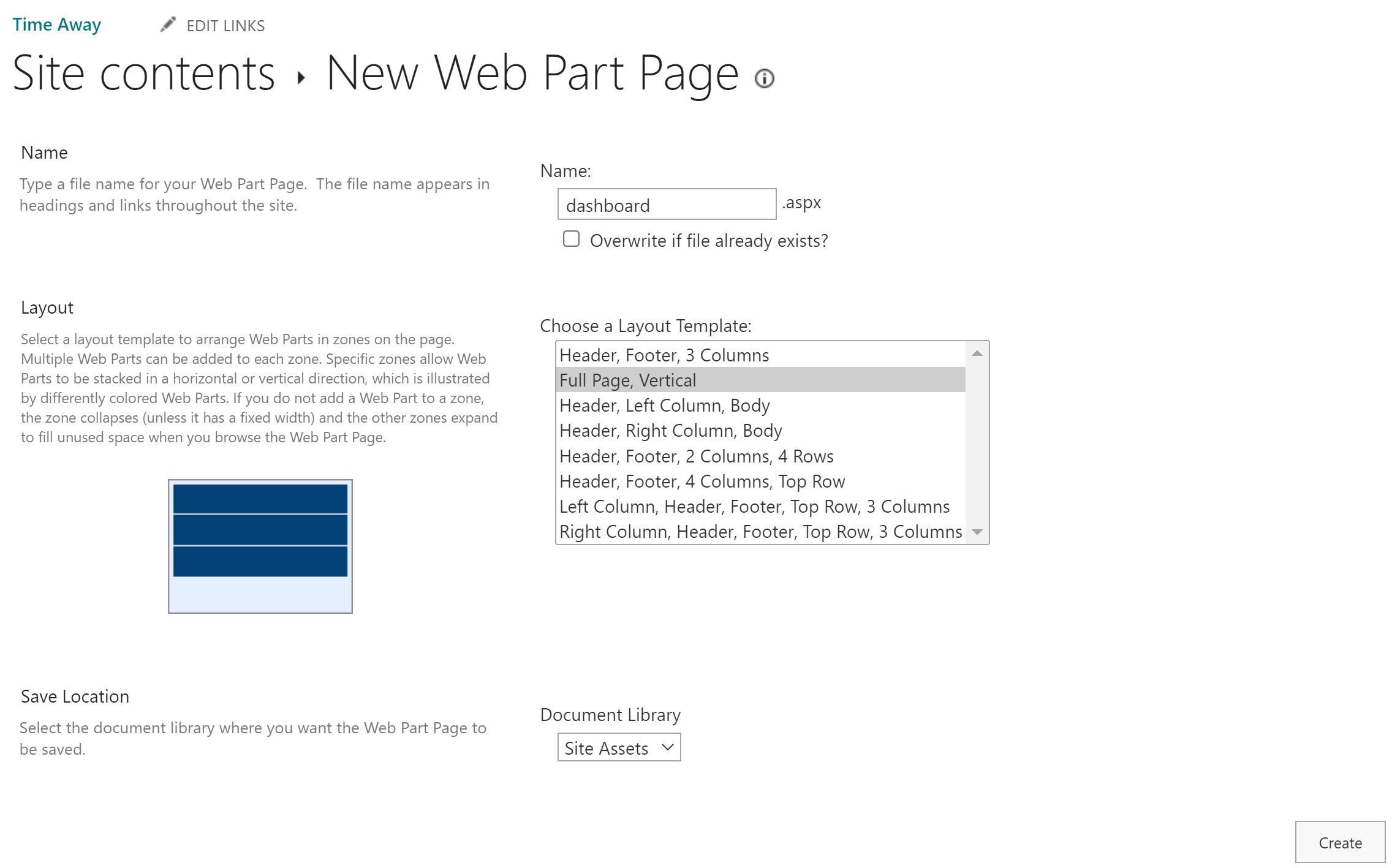
Create WebPart Page
- Navigate to Site Pages

- Click New -> Web Part Page
- Type the name of the page before “.aspx” (era is recommended) and select “Full Page, Vertical” for layout template.

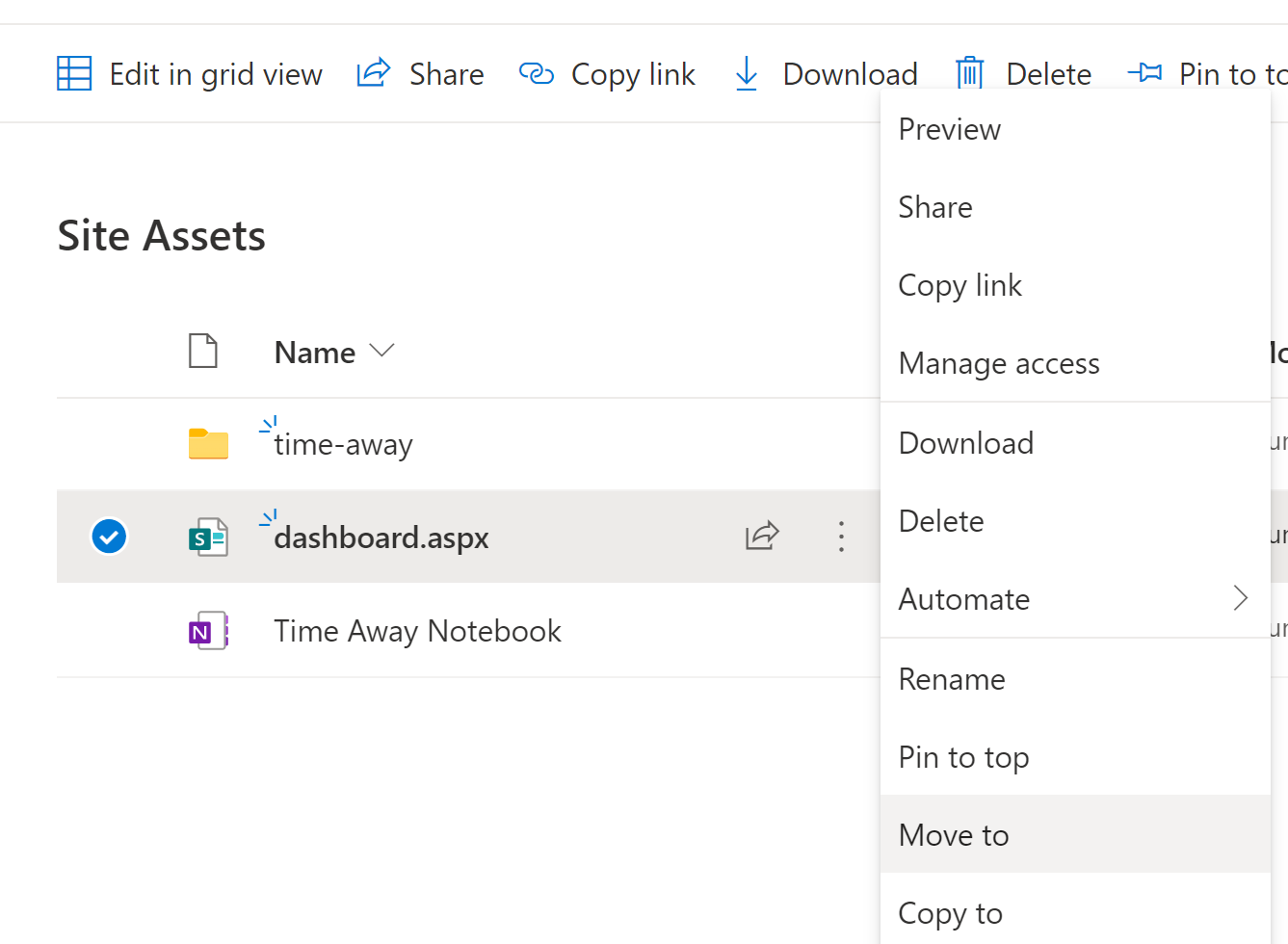
- Navigate to the
Site Assetslibrary and move the file to thetime-awayfolder

- Navigate to the page and click on it to view it
- Click on the
Editbutton

Configure Solution
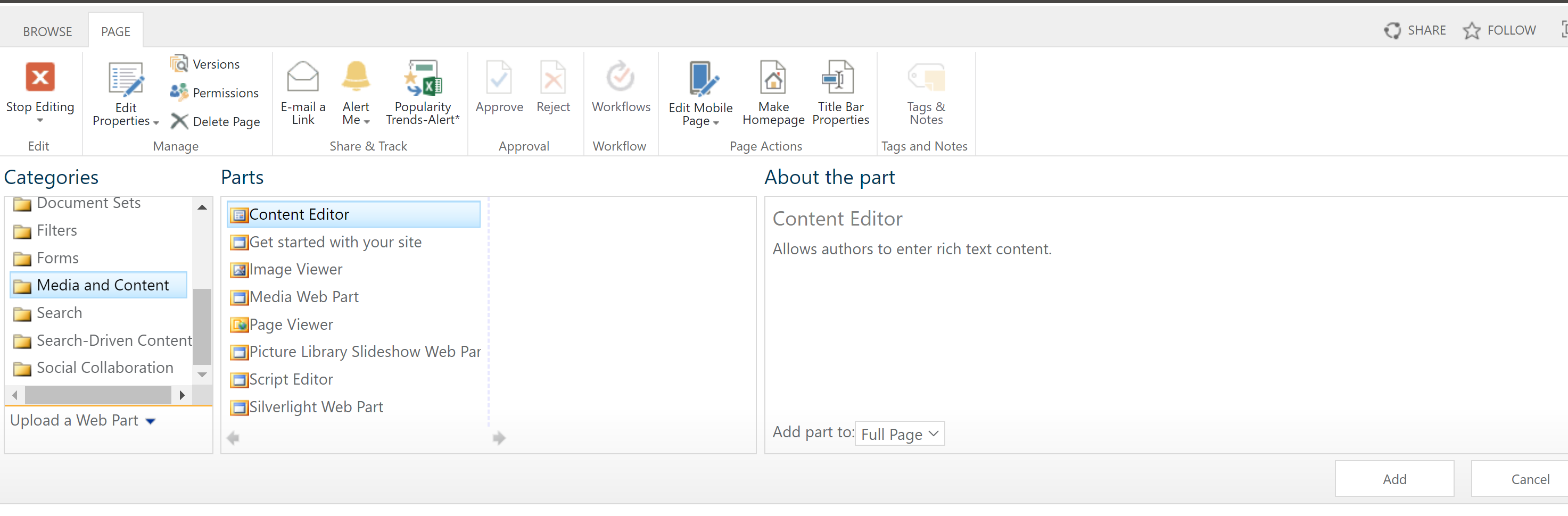
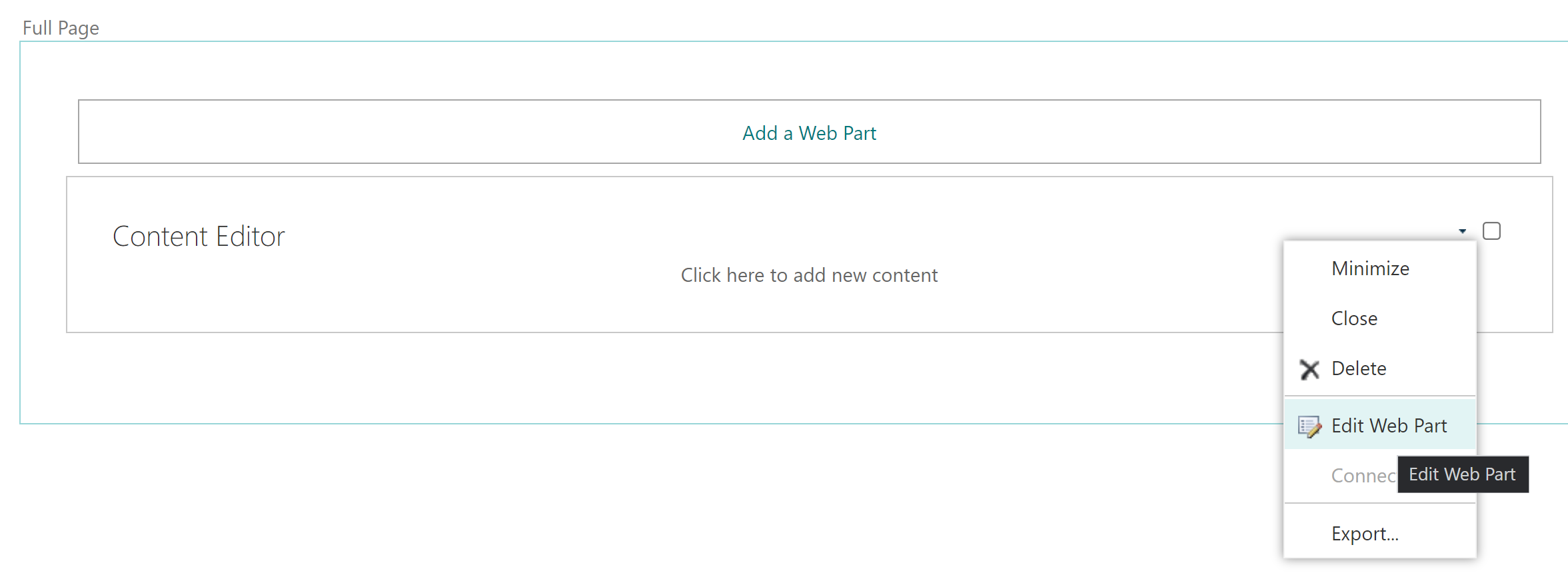
- Click “Add a Web Part” and set Categories to “Media and Content” and Parts to “Content Editor”

- Click the dropdown arrow in the upper right corner and choose Edit Web Part

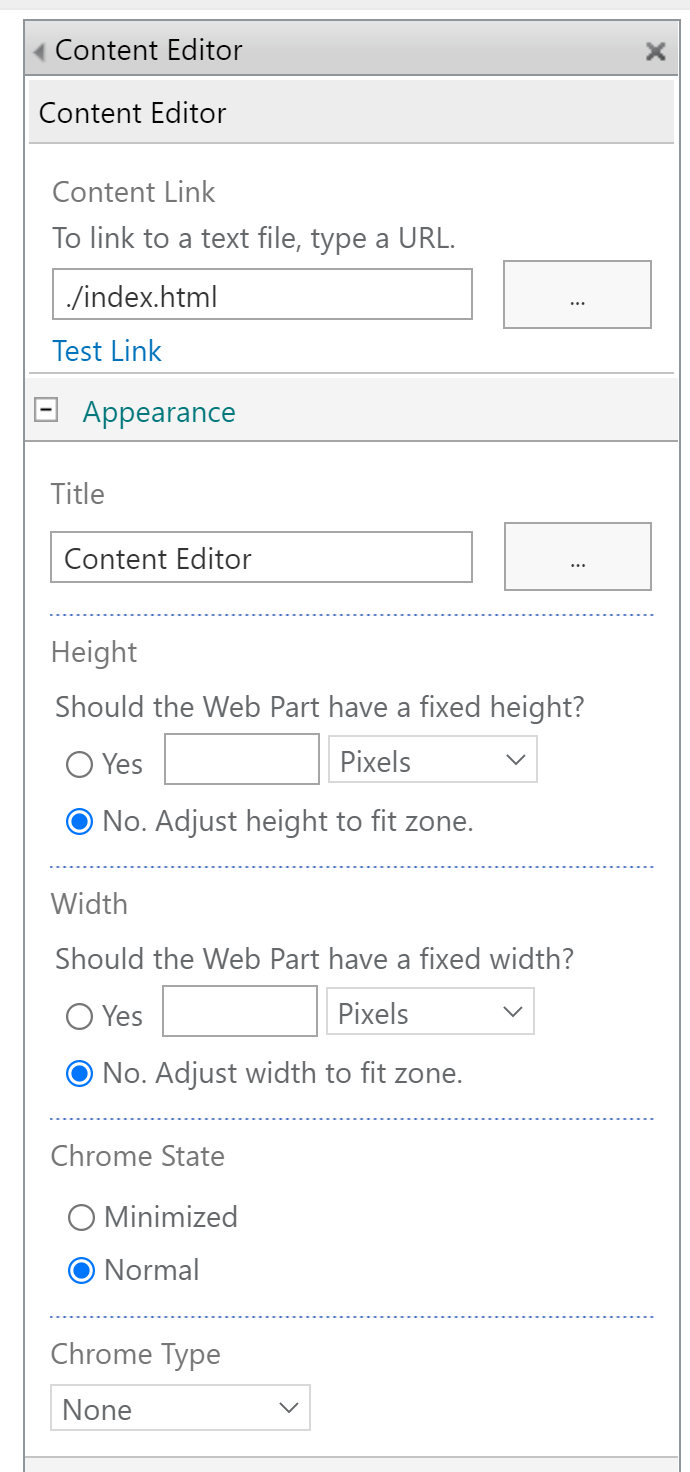
- Under “Content Link” copy-paste link to index.html file and under “Appearance” set “Chrome Type” to None

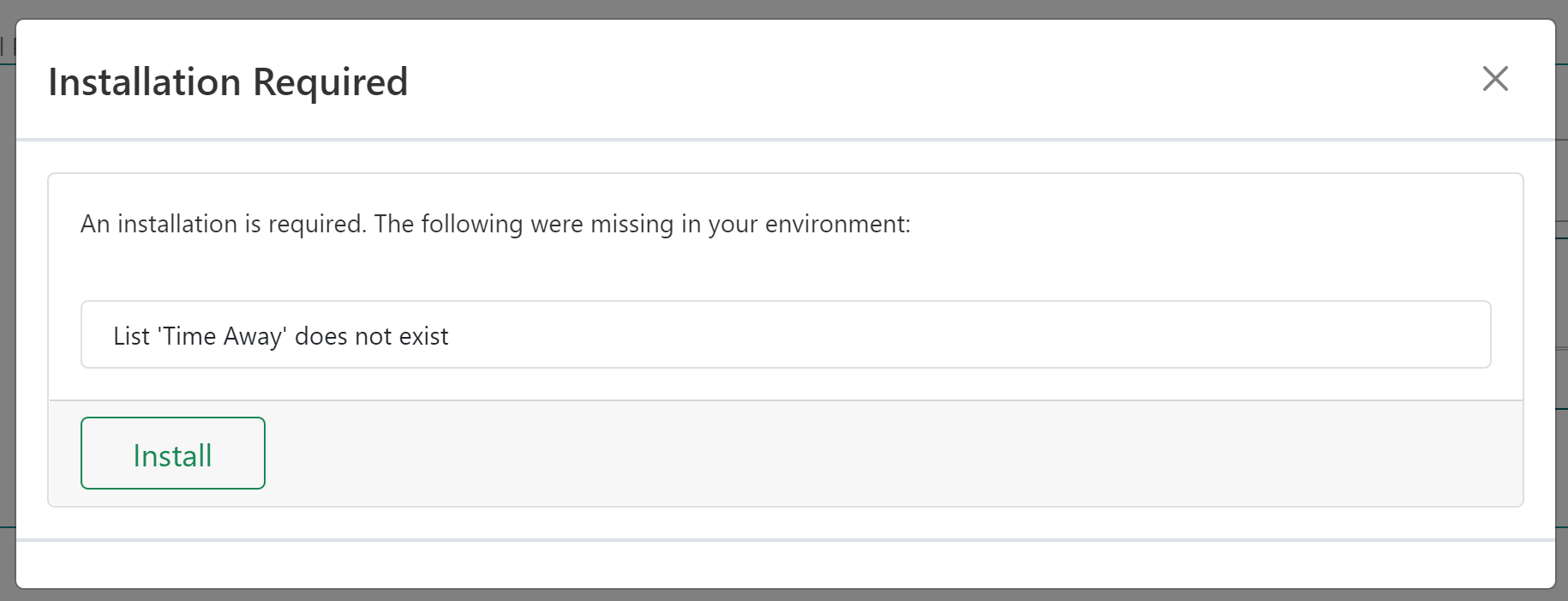
- Click Install on the Installation Required screen

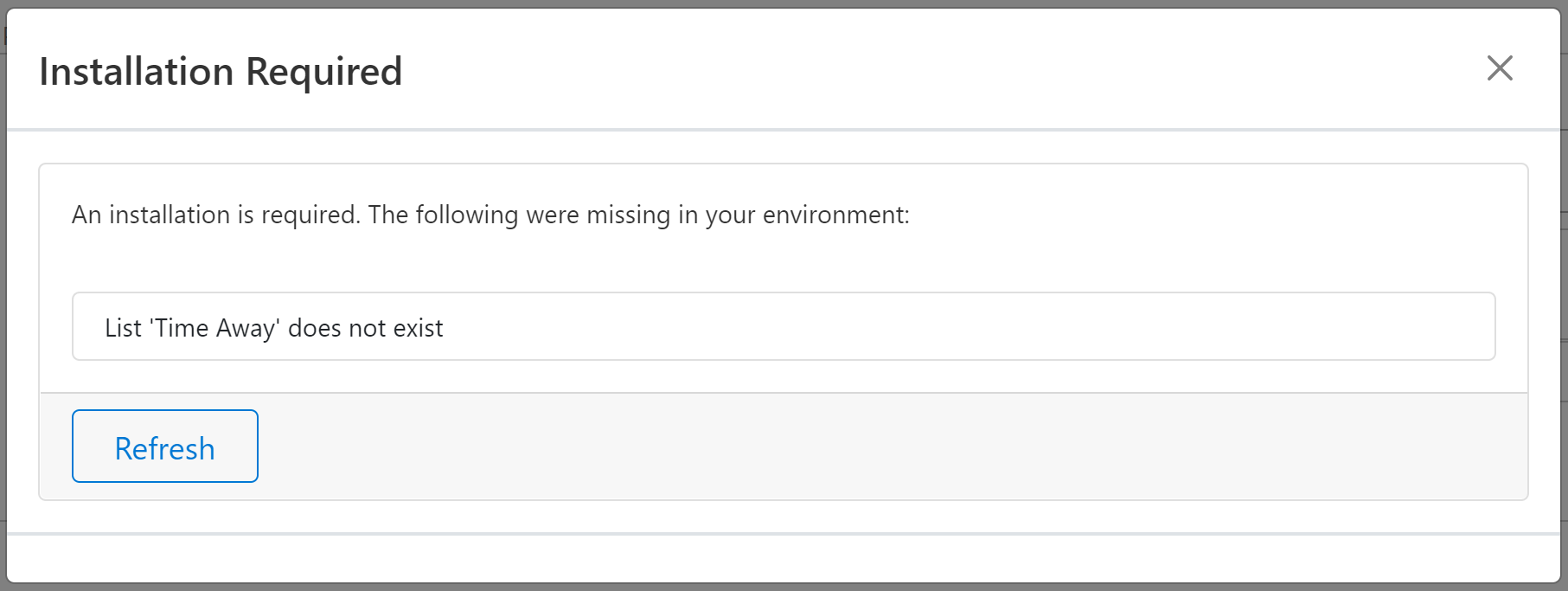
- Click on the ‘x’ icon to close the dialog

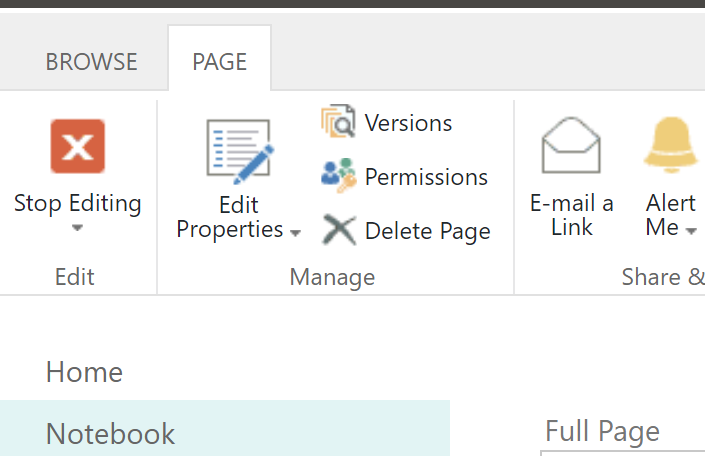
- Click Stop editing icon

- The solution is now ready to go!

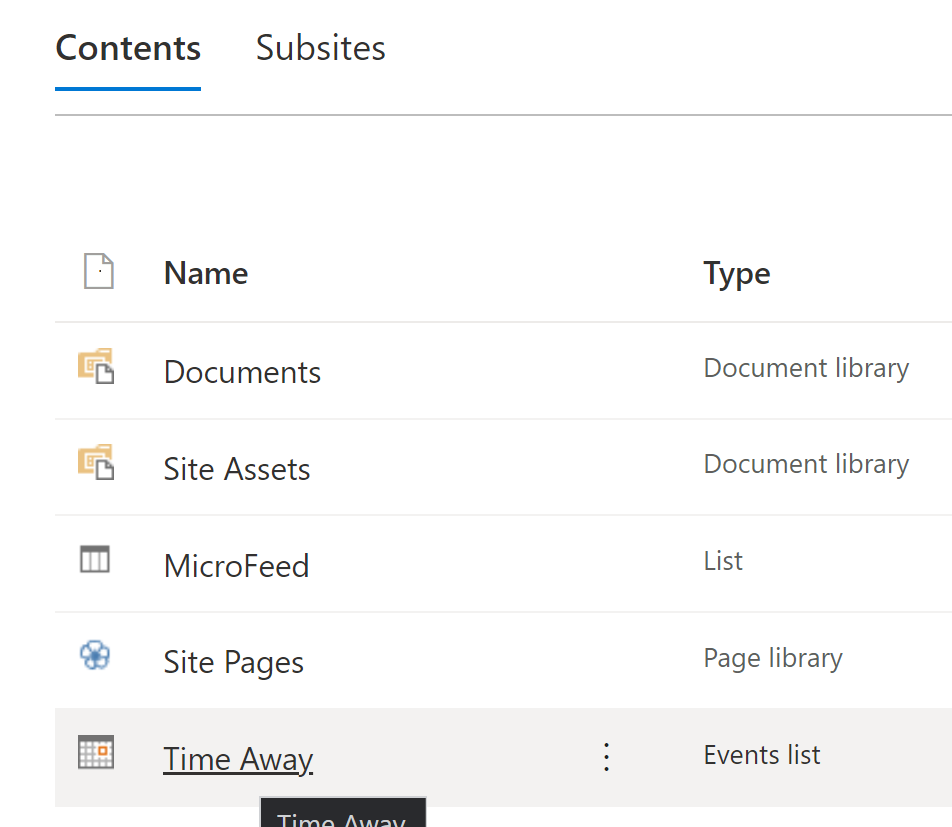
- Navigate to the
Site Contents

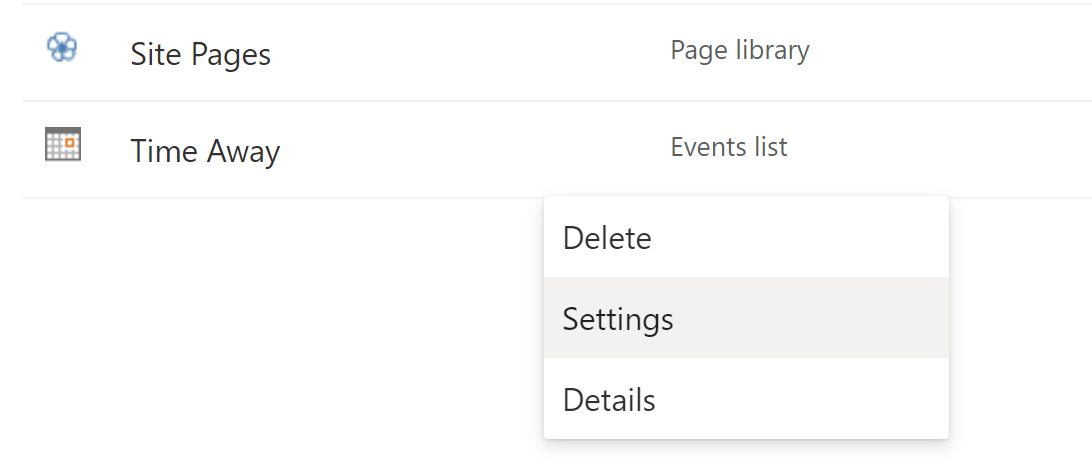
- Click on the ellipsis and select
Settings

- Click on the
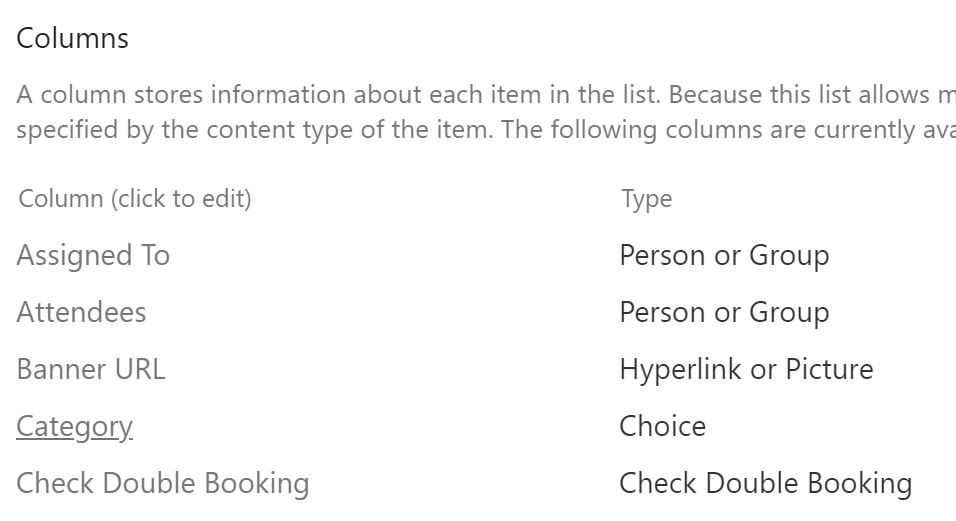
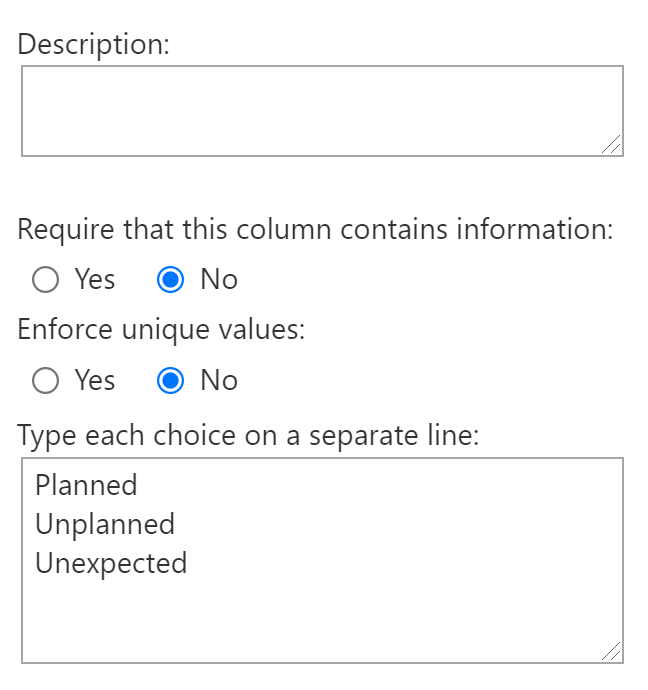
Categoryfield

- Update the values

- Navigate back to the dashboard page
- Optional
- Add/Remove/Modify fields as needed
- Update the default list view
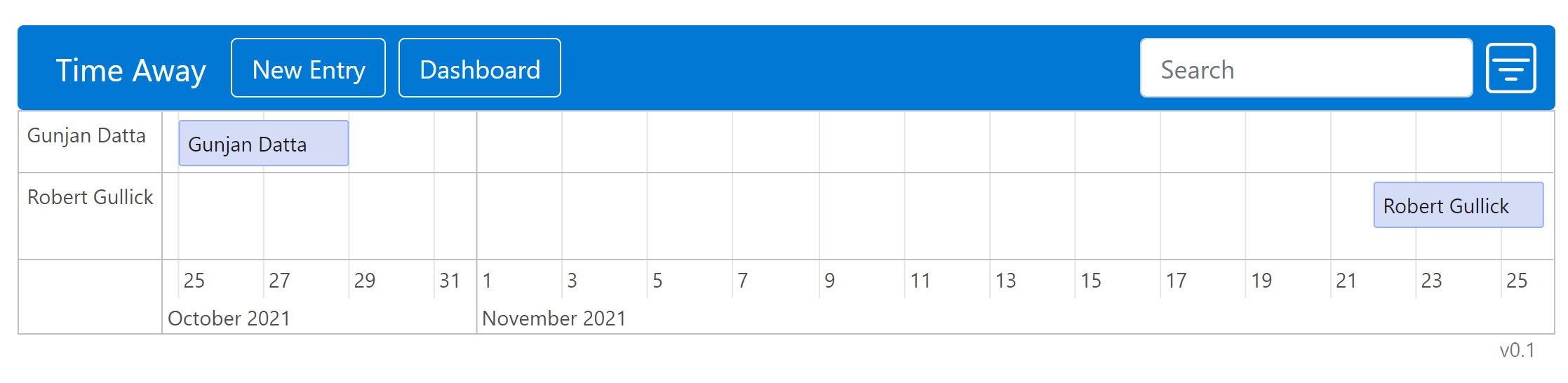
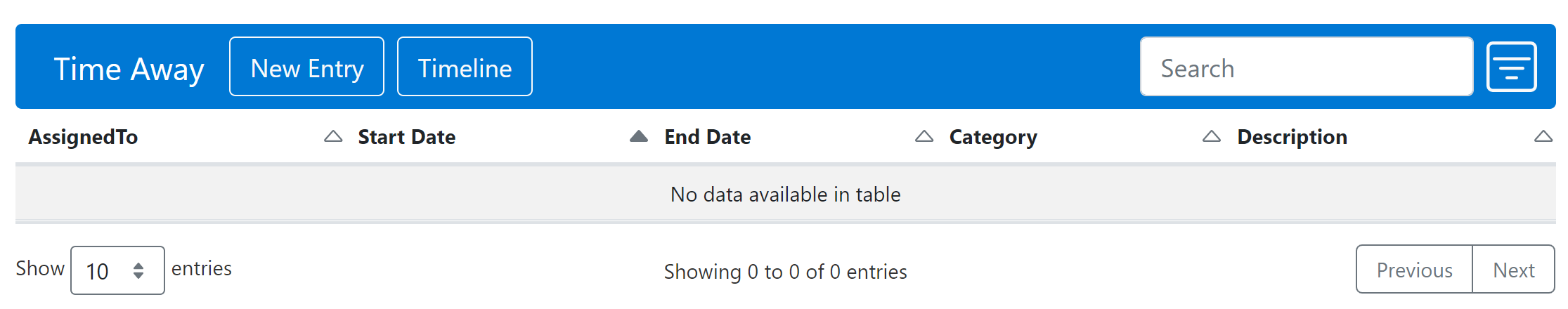
Demo
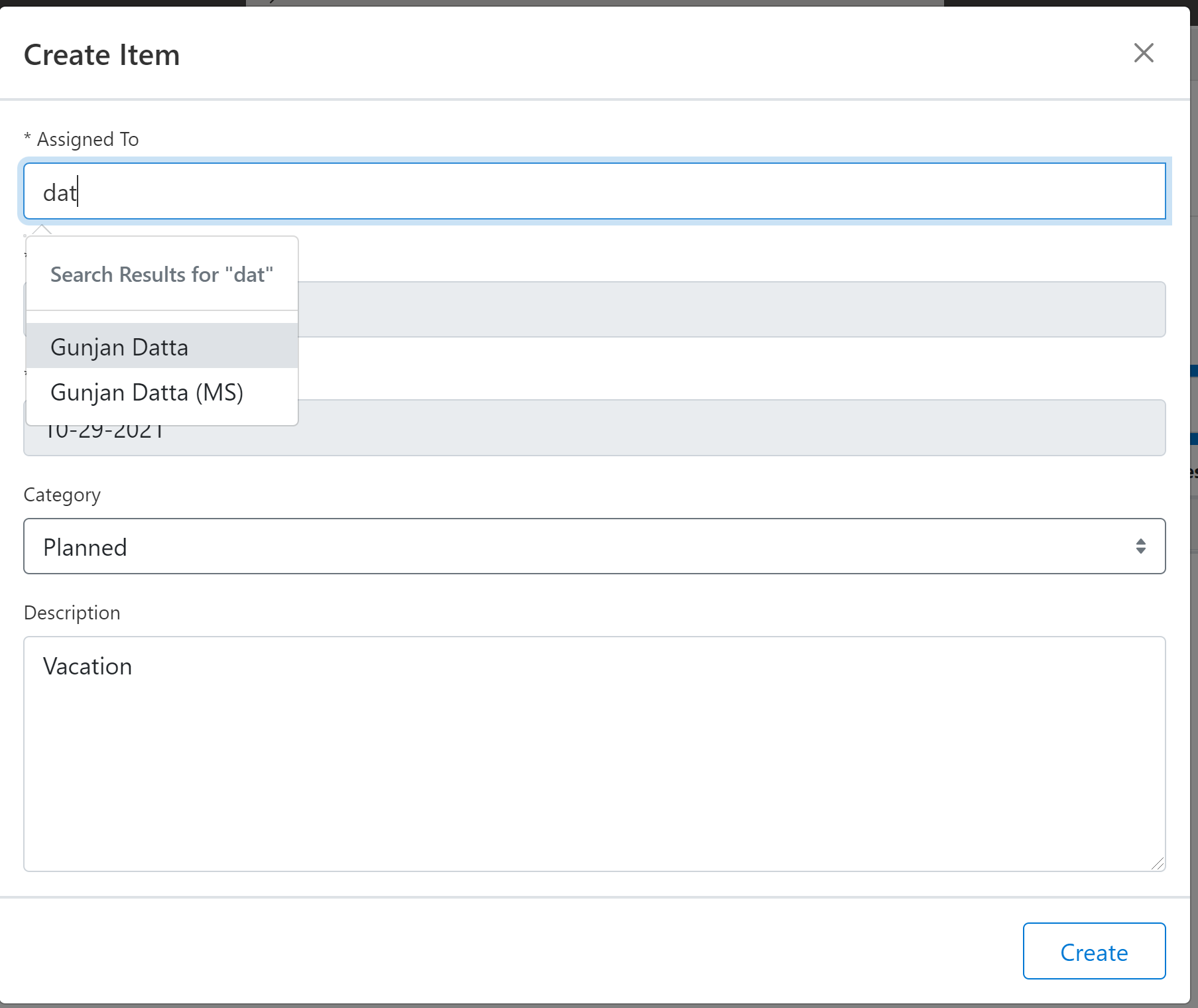
Create Item
- Click on
New Entryto create an item

- Fill out the form and click on
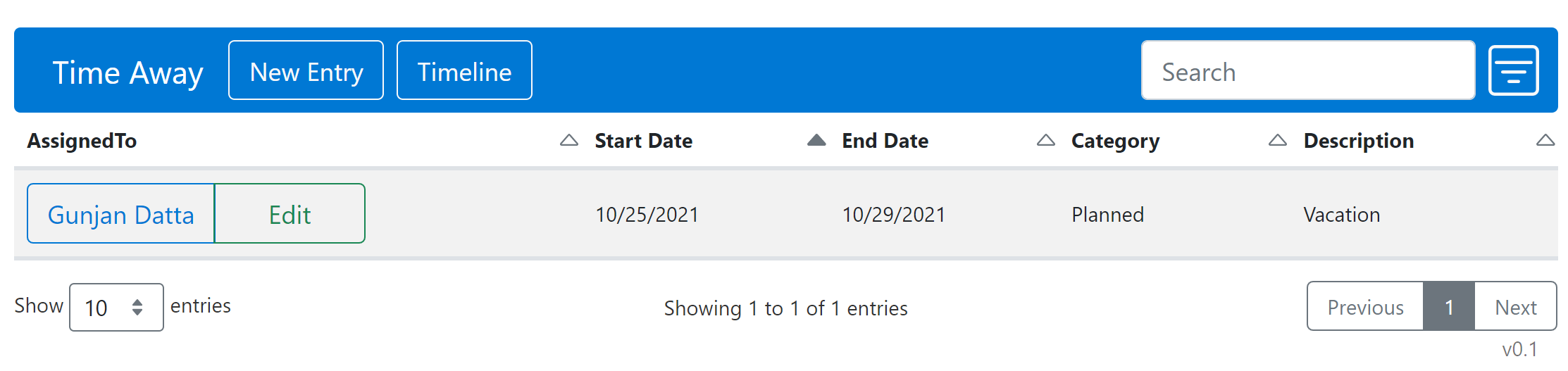
Create - View the dashboard after the item is created

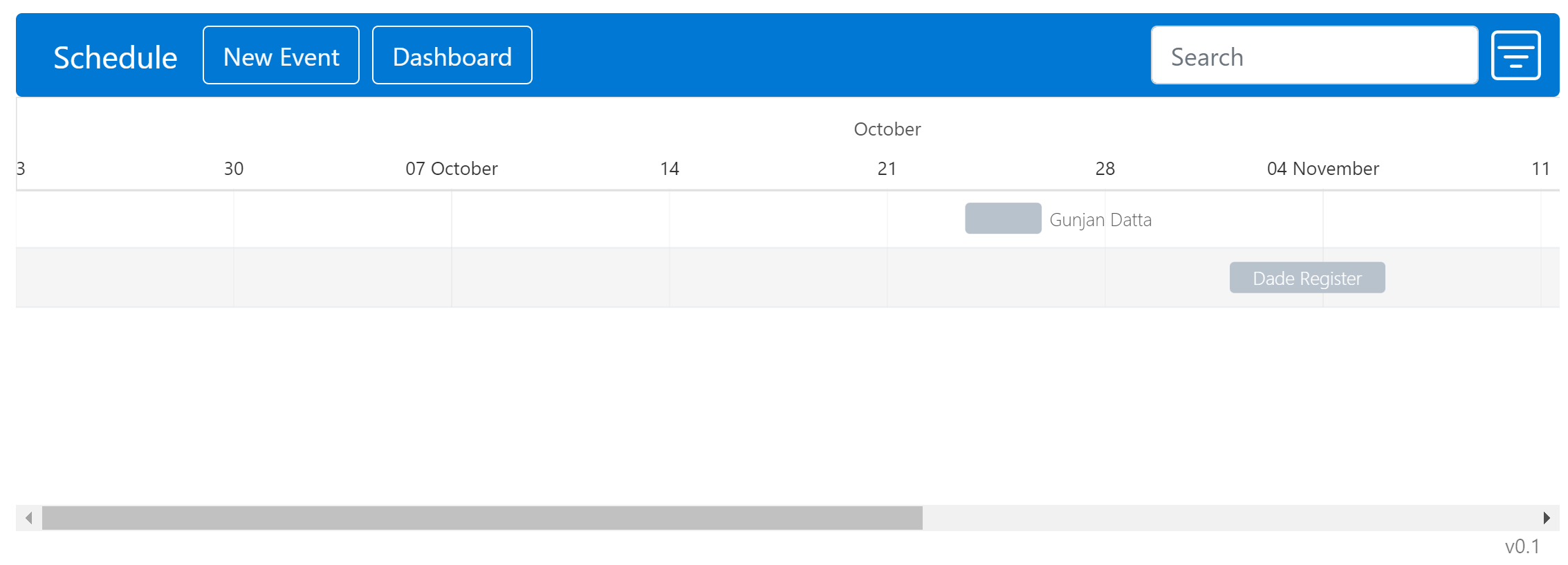
View Timeline
- Click on
Timelineto view the timeline



Comments